Inauguriamo la rubrica dedicata ai siti GDO con l’analisi del portale Easycoop.com. In questo articolo andremo ad effettuare un approfondimento che riguarderà sia l’ ottimizzazione dei motori di ricerca sia quella del tasso di conversione click/vendite.
Valutazione complessiva 3/5

EasyCoop presenta una solida base per quanto riguarda l’impostazione generale e, da quanto riscontrato, la sicurezza del servizio, ma potrebbe beneficiare di ulteriori ottimizzazioni SEO per migliorare la propria presenza nei risultati di ricerca. Oltre a ciò, c’è sicuramente spazio di manovra per mettere in campo azioni volte all’ottimizzazione delle conversioni con l’obiettivo di incrementare il numero di volte in cui i clienti aggiungono prodotti al carrello.
Qui di seguito trovate una breve tabella che riassume i risultati ottenuti, attribuendo voti alle singole categorie in esame.
| Voce | Voto |
|---|---|
| Ricerca organica | 4/5 |
| Contenuti indicizzati | 4/5 |
| Keyword | 3/5 |
| Performance | 4/5 |
| Sicurezza | 5/5 |
| Metatag | 2/5 |
| Design e Layout | 3/5 |
| Ottimizzazione per dispositivi mobili | 3/5 |
| Pagamento e Checkout | – |
| Contenuti e comunicazione | 2/5 |
La scala dei voti va da un minimo di 1 ad un massimo di 5. Per le voci che, invece, non mi è stato possibile valutare, in questo caso solo la sezione “pagamento e checkout”, ho lasciato uno spazio vuoto.
EasyCoop.com, pur avendo notevoli punti di forza pecca su alcune caratteristiche, specie in merito all’ottimizzazione per i motori di ricerca. Apportando piccole ma significative modifiche però, probabilmente il sito guadagnerebbe posizioni incrementando il proprio traffico organico, ad esempio riducendo la presenza di tag H1 ad uno solo per adottare quindi una struttura html più seo friendly.
Per quanto riguarda la famosa customer journey, ovvero il percorso che fa il cliente all’interno del portale, il sito presenta delle pecche in quanto l’utente si ritrova davanti delle barriere che potrebbero essere tranquillamente eliminate al fine di rendere il tutto più fruibile, come ad esempio l’impossibilità di inserire prodotti all’interno del carrello se non si è registrati.
Di seguito trovate, in dettaglio, i criteri utilizzati per l’analisi del sito.
Metodologia
Per tutti i siti che analizzeremo nel corso di questa rubrica utilizzeremo strumenti gratuiti e facilmente reperibili in rete dei quali troverete i riferimenti all’interno dell’articolo.
Non approfondiremo ulteriormente l’analisi, esaminando ad esempio mappe di calore, segmenti di pubblico o profondità di scrolling perché per farlo dovremmo avere accesso a dati privati che non sono, invece, nelle nostre disponibilità.
Per prima cosa effettueremo una SEO Audit in modo da capire com’è messo il sito con l’ottimizzazione per i motori di ricerca e sarà articolata come segue:
- Ricerca organica per capire come si posiziona il sito cercandone il nome sulla barra di ricerca.
- Ricerca anomalie nei contenuti indicizzati.
- Test su keyword per cui ci si aspetterebbe che il sito vada tra le prime posizioni o almeno nei primi 10.
- Test delle performance.
- Verifica della struttura di navigazione.
- Verifica dei certificati di sicurezza.
- Presenza dei metatag.
Come seconda operazione effettueremo una CRO Audit per capire se un sito crea o meno delle barriere superflue per i clienti che cercano di acquistare. Identificheremo poi eventuali margini di miglioramento. Per fare quest’ultima operazione andremo a toccare i seguenti punti:
- Design e Layout.
- Ottimizzazione per dispositivi mobili.
- Pagamento e check-out.
- Verifica dei concorrenti.
- Verifica di contenuti e comunicazione: presenza delle giuste call to action (CTA), trust signals, messaggi di urgenza.
SEO Audit
Ricerca organica
Facendo una ricerca organica con il nome del sito prima e con l’indirizzo dopo, tutto risulta corretto in quanto il sito appare in prima posizione ed ogni voce estrapolata da google risulta essere significativa e utile.
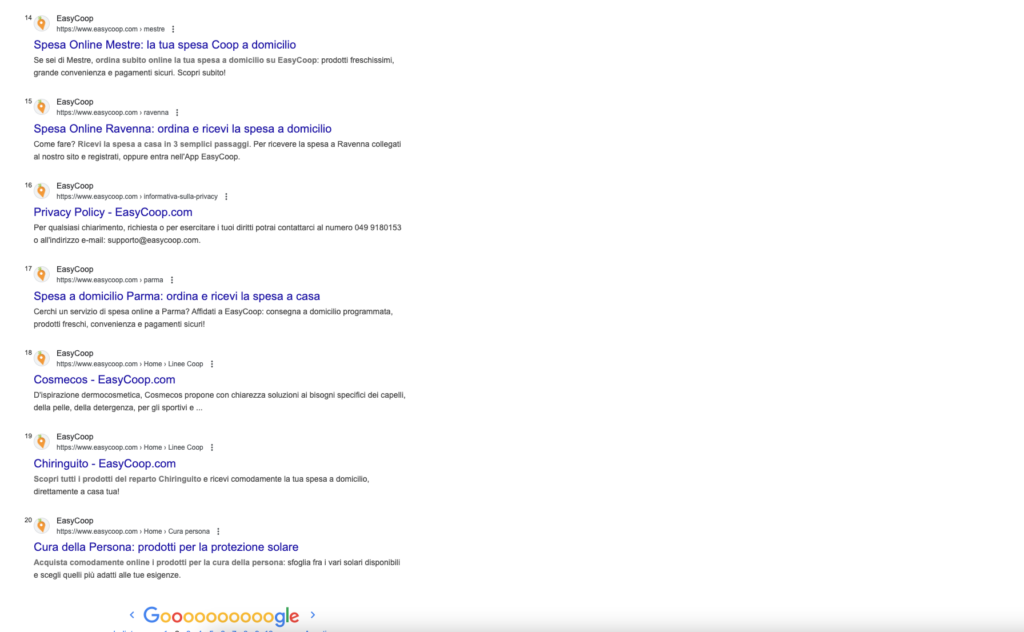
Anomalie contenuti indicizzati
Scavando nei materiali dati in pasto ai motori di ricerca si nota una sovrabbondanza di contenuto, alcune pagine, come quella della privacy, potrebbero benissimo non esserci senza impattare in alcun modo sul risultato finale.

Test sulle keyword
Il sito si propone, tra l’altro, come punto di riferimento per la spesa online a Bologna, Padova, Emilia e Veneto, per cui le prime keyword da testare sono esattamente: “spesa online a Bologna”, “spesa online a Padova” e “spesa online in Veneto”, keyword per cui il sito si posiziona sempre (al momento in cui scrivo) mediamente in buona posizione. Per l’ultima addirittura eccelle, posizionandosi al primo posto mentre per le altre due keyword analizzate si posiziona rispettivamente al 3° e 5° posto.
Utilizzando Seo Tester Online, programma che mette immediatamente in evidenza alcune problematiche dei siti, abbiamo poi sottoposto a scansione Easycoop.com ed il risultato completo lo si può leggere qui.
Possiamo però riassumere i risultati come segue:
- Ci sono troppi tag H1: in altre parole il sito sta comunicando con google in modo non pienamente efficiente. Sarebbe opportuno scegliere un solo H1 e trasformare gli altri in H2, stando sempre attenti a non esagerare.
- Il titolo delle pagine risulta essere troppo lungo, sarebbe dunque utile riformularlo.
- I link devono avere un attributo title che dialoghi con il motore di ricerca senza che il crawler debba andare ad aprirlo.
- A livello social mancano degli attributi: image, type, site_name e url. Questi attributi, anche se potrebbero risultare poco significativi per la pagina principale, avrebbero potenzialmente un grosso impatto nelle schede dei singoli prodotti
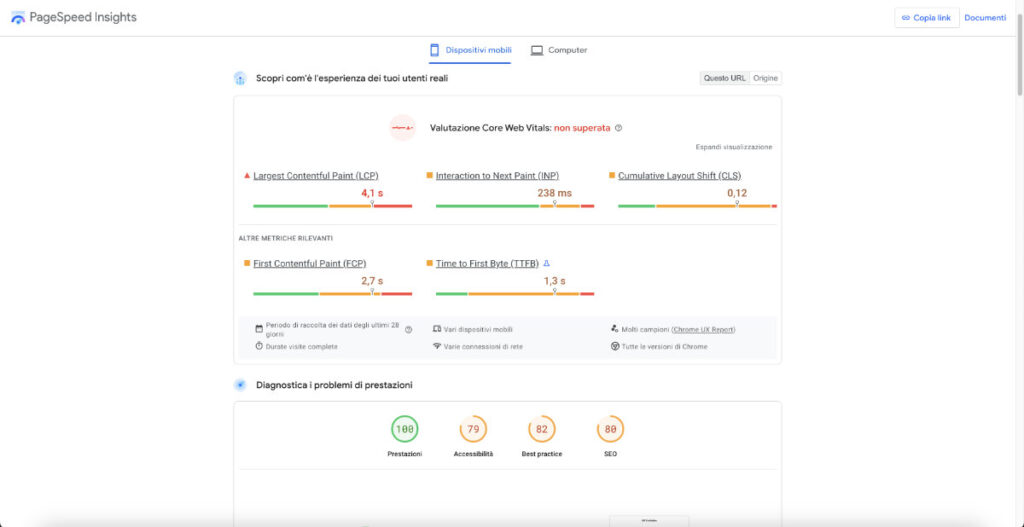
Test sulle performance

A livello di performance, ovvero i diversi tempi di risposta, il sito secondo Google non se la cava male. Questo è uno dei vantaggi dell’aver sviluppato l’intera piattaforma programmando in autonomia senza affidarsi a qualcosa di preesistente, tuttavia nel programmare è possibile che alcune cose possano essere tralasciate.
Test sicurezza
Non abbiamo fatto alcun penetration test ma ci siamo limitati a verificare che i certificati fossero a posto e, come ci aspettavamo, lato sicurezza delle comunicazioni è tutto ok, i certificati ci sono e sono registrati a dovere.
Presenza dei metatag
Per questo punto abbiamo sottoposto ad analisi la pagina principale del sito e le pagine di prodotto in quanto le persone che arrivano sul sito lo fanno principalmente ricercandone alcune caratteristiche o prodotti specifici.
Pagina principale
- Manca un link canonico che serve al sito per proteggersi dai contenuti duplicati, stabilendo come agire in caso si incontrino tali contenuti.
- Come già accennato poco sopra mancano i dati opengraph og:type og:url e og:image
- Ci sono troppi tag H1.
- Alcune immagini hanno l’attributo alt mancante.
Pagina prodotto
- Manca il tag H1. Questo è un errore abbastanza importante perché una pagina web senza un tag H1 è come un libro senza titolo.
- Le immagini del prodotto hanno la descrizione mancante.
- Mancano i dati opengraph og:type og:url og:image che in una scheda prodotto possono essere molto utili.
CRO Audit
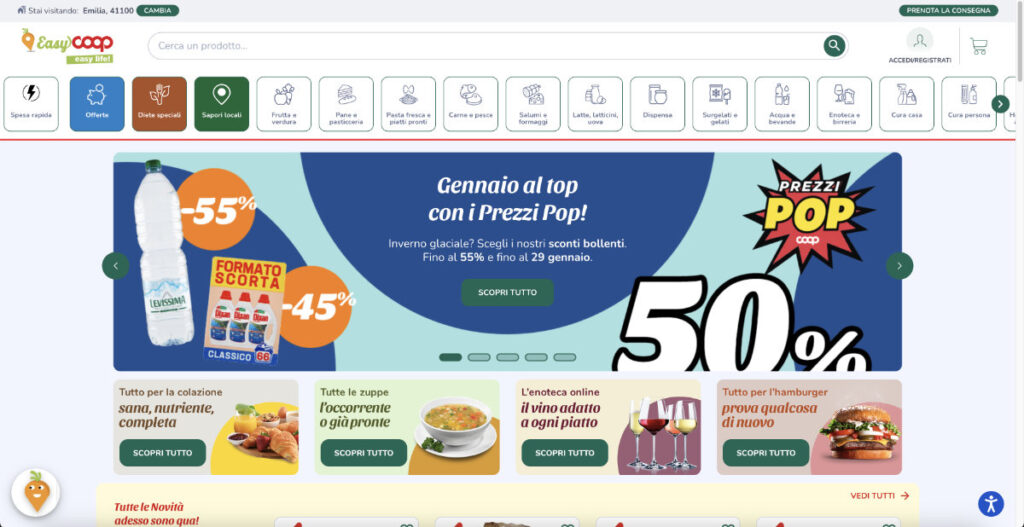
Design e Layout
La pagina principale dello store chiaramente invita a verificare se il cap in cui si vuole il servizio è coperto o meno e solo poco più sotto è possibile selezionare la città tra quelle in cui è davvero attivo il servizio. Forse si potrebbe invertire l’ordine di queste informazioni per il semplice motivo che al momento ci sono solo 12 città coperte.
Accedendo da PC, la pagina della singola località, Bologna nel nostro caso specifico, riporta subito in alto a sinistra un’informazione fuorviante, ovvero la regione selezionata. Forse sarebbe meglio continuare a segnalare solo la città di modo da non confondere gli utilizzatori circa la destinazione selezionata.
Molto gradevole la pulsantiera con l’accesso veloce alle sezioni, tuttavia le offerte, a mio avviso, presentano un passaggio di troppo (ogni click riduce la percentuale di utenti che finalizzeranno l’acquisto). Sarebbe preferibile inserire direttamente tutte le offerte, senza passaggi intermedi, in quanto per un utente potrebbe essere indifferente sapere se tali sconti siano parte di un volantino o di altra iniziativa promozionale. Inoltre è importante segnalare il breadcrumb che, avendo un testo bianco su sfondo grigio chiaro, viene di fatto reso invisibile rispetto a tutto il resto.
Il testo “vedi tutti” di ogni categoria è a volte posizionato in alto a destra e a volte trasformato in un pulsante cliccabile. Il suggerimento è quello di omogeneizzare il tutto, evitando confusioni.
Si riscontrano inoltre testi mediamente piccoli. Sarebbe utile, dunque, aggiungere qualche pixel al fine di aumentare la leggibilità.
Ultimo appunto in merito alla fruibilità del sito: per la navigazione desktop è consigliabile inserire un tooltip più veloce sull’icona dell’aggiunta al carrello, con la CTA (call to action) “aggiungi al carrello”. Per la fruizione da mobile, invece, si potrebbe trovare il modo di inserire la CTA direttamente all’interno del pulsante.
Ottimizzazione per i dispositivi mobili
Il sito risulta essere abbastanza godibile nella sua versione mobile. La navigazione appare veloce con qualche intoppo riguardante la parte grafica che non si adatta perfettamente ad un display mobile nella sezione offerte. Tale sezione risulta infatti avere un layout non verticale che richiede un fastidioso scrolling orizzontale da parte del cliente.
Pagamento e Check-out
Non è stato possibile completare l’iter di pagamento e check-out in quanto quando si aggiungono i prodotti al carrello viene richiesta un’iscrizione. Potrebbe essere utile dare la possibilità di ordinare e pagare anche senza alcun tipo di iscrizione, per agevolare il processo di acquisto.
La registrazione su dispositivi mobili non viene ben segnalata, comunque, in quanto appaiono delle icone che si sovrappongono proprio alla scritta “registrati”. È consigliabile riposizionare tali icone di modo da aumentare il tasso di conversione utenti/vendite.
Verifica dei concorrenti
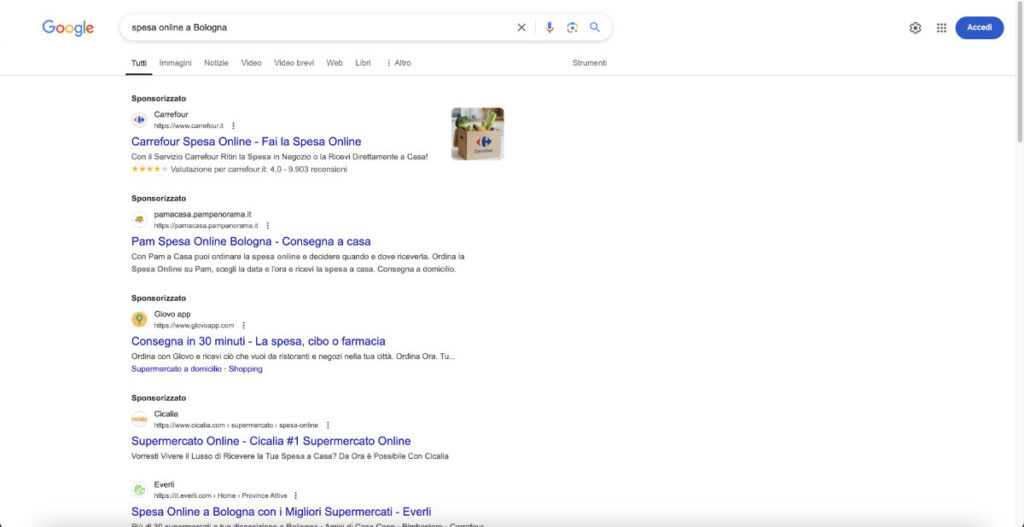
Nonostante l’ottimo lavoro svolto sul traffico organico che porta EasyCoop ad occupare la seconda posizione, purtroppo ecco quello che viene mostrato ad un utente quando cerca “spesa online a Bologna”:

Dominano mediamente Pam, Carrefour, Glovo e Cicalia. Se cerchiamo da mobile, i primi risultati mostrati riguardano solo tre concorrenti, i quali al momento in cui scrivo sono: Glovo, Cicalia ed Esselunga. Il problema del mobile però è che, essendo gli schermi più piccoli, per ottenere visibilità bisogna spesso investire molto in pubblicità.
Verifica contenuti e comunicazione
In generale mancano i trust signals, quindi non troveremo da nessuna parte recensioni o qualsiasi cosa possa suscitare un senso di fiducia nell’utente medio.
All’interno della scheda prodotto, seppur ben fatta, manca un contatore o qualsiasi cosa possa suscitare nell’utente un senso di urgenza che incentivi l’acquisto o l’aggiunta al carrello.